今回はアピアランスを活用することで、アイコンを含むイラスト制作の工数削減や質に活かそう!という内容です。
目次
下書き
アナログ人間なのでやはり紙とペンで描きたい。
以前は、
- 紙に鉛筆でラフ
- ペンでなぞる
- 鉛筆の線を消しゴムで消す
- トレーシングペーパーを重ねてペンで清書
- スキャン
- Illustratorのパスツールでぽちぽちトレース
という悠久の工程を経ていたのですが、最近は
- 紙にラフ
- iPhoneかiPadで撮影
- 画像を下絵にしてiPadのAdobe DrawかPCのIllustratorでトレース
というシンプルな工程となっています。

上の画像は鉛筆でのラフです。
そのままだと下絵として見ずらいので、青っぽく加工しています。
トレースする
テイストにもよりますが、ストックイラストにする前提だったのでPCのIllustratorでトレースします。
トレースと言ってもアピアランスの勉強も兼ねてるため、今回は四角ツールや円ツールを使ってざくざくトレースしました。

表示からアウトラインのみ表示させていますが、(右下の脳みそ以外は)本当にシンプルな作りになっています。
アピアランスをかける
前述のAIデータに各種アピアランスをかけた結果です。

アピアランスによってニュアンスが加わりました。
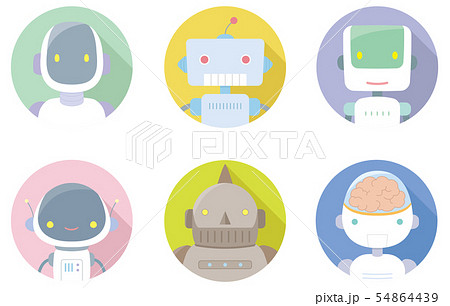
着色工程を経て、最終的にイラストで販売しているのが下記になります。
左下のロボットを例にして解説

以前なら、この下ぶくれまんじゅうの形もペンツールでトレースしようとして、時間がかかったり歪んでしまったりしていたのですが、アピアランスを活用することでサクッといい感じのフォルムに変形することができます。
まずはアピアランスのおさらい
今回の記事では基本的に「効果」の「ワープ」の中にあるものを使っているので、代表的なものをおさらいです。

アピアランスに慣れていないときは、カーブのマイナスって?水平と垂直って??と困惑しますが、下敷きを両手に持ってベコベコ曲げるのを想像すると分かりやすいかもしれません。

水平のときは横に持って、カーブのプラスが上、マイナスが下。
垂直のときは縦に持って、カーブのプラスが向こう、マイナスが手前です。
ロボットアイコンのパーツごとに解説を始めます

まず、楕円形ツールで顔のベースとなる楕円とマスク部分の楕円を作ります。
下ぶくれの形にしたいので、
顔のベースの楕円形を、「膨張:カーブ -9%」「膨張:カーブ -9%、変形 垂直方向 20%」を重ねがけします。
マスク部分の楕円形を、同じく「膨張:カーブ -6%」「膨張:カーブ -9%、変形 垂直方向 20%」を重ねがけします。
この辺りの歪ませ加減は各人のセンスになりますので、色々やってみて好みの形を作ってください。「プレビュー」にチェックしていじると、実際に反映される変形を見ながら調整できます。

目は楕円形ツールで真ん丸を、口は長方形ツールで角丸にしておきます。
目はちょっとタレ目にしたいので、「膨張:カーブ 3%、変形 垂直方向 11%」に、
口をにっこりさせたいので、「円弧:カーブ -40%、変形 垂直方向 -10%」にしました。

耳も楕円形ツールで書いたあと、突起っぽくしたいので
右耳を「膨張:カーブ -15%、変形 水平方向 25%」、
左耳は反転した形なので「膨張:カーブ -15%、変形 水平方向 -25%」にします。
アンテナはただの丸と、ペンツールで描いた曲線です。

首と胴体は長方形ツールで描き角丸にしておきます(角丸は効果の「スライライズ」からもできますが、ここでは長方形ツールで角丸にしています)。
首は上半分は顔に隠れるので、下の部分が膨らむ「下限:カーブ 17%」をかけます。
胴体は全体的に丸く膨らみを持たせたいので「膨張:カーブ 20%」くらいにします。

肩は長方形に角丸をかけたものに、
右肩「上弦:カーブ 15%、変形 水平方向 10%」、
左肩「上弦:カーブ 15%、変形 水平方向 -10%」をかけます。
腕や胸元のパネルはペンツールや長方形・楕円形ツールで作成したままです。

全体の形が決まったら着色していきます。
ここからの塗り方は人それそれなのですが、私の場合はストックイラスト前提なので、メニューの「オブジェクト」から「アピアランスを分割」をかけて形をフィックスさせてから、パーツごとに色を付けています。
ですが、「アピアランスを分割」をかけるとその後の修正がしずらくなってしまうため、「別名で保存」で編集用データを残しておくなど備えておきましょう。
背景色とのバランスや、ハイライト部分を付け加えたりして完成です。
色塗りの進め方はアピアランスは使わないので今回は端折りましたが、後日記事にしたいと思います。